
どうも、サラリーマンブロガーのまさ(@masansatabasa07)です
今回は、はてなブログの始め方〜記事を書くときのちょっとしたテクニックまでをまとめました
ここに書かれてある手順の通りに行えば、初心者とは思えないブログにすることができますよ!
・はてなブログを始める方法を知りたい
・ただ始めるだけじゃなくて、整ったブログにしたい!
・ちゃんとしたブログ記事を書きたい!
こんな方のために、まったくの初心者がはてなブログを始めるところから、綺麗なブログを作り上げるまでをお手伝いします
はてなブログの始め方
はてなIDに登録をして、はてなブログを作成する必要があります
1つずつ手順を紹介していきますね
STEP1:はてなIDを登録する
はてなブログを始めるには、はてなIDを取得しなければいけません
ここ(はてなID登録)から、はてなIDを登録をクリックしてください

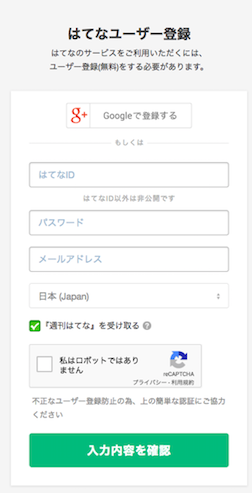
次にはてなユーザーの登録を行います

- はてなID:忘れないように(ログインに必要)※後で変更はできません
- パスワード:忘れないように(ログインに必要)
- メールアドレス:後で確認メールがくるので、使えるものを入力すること
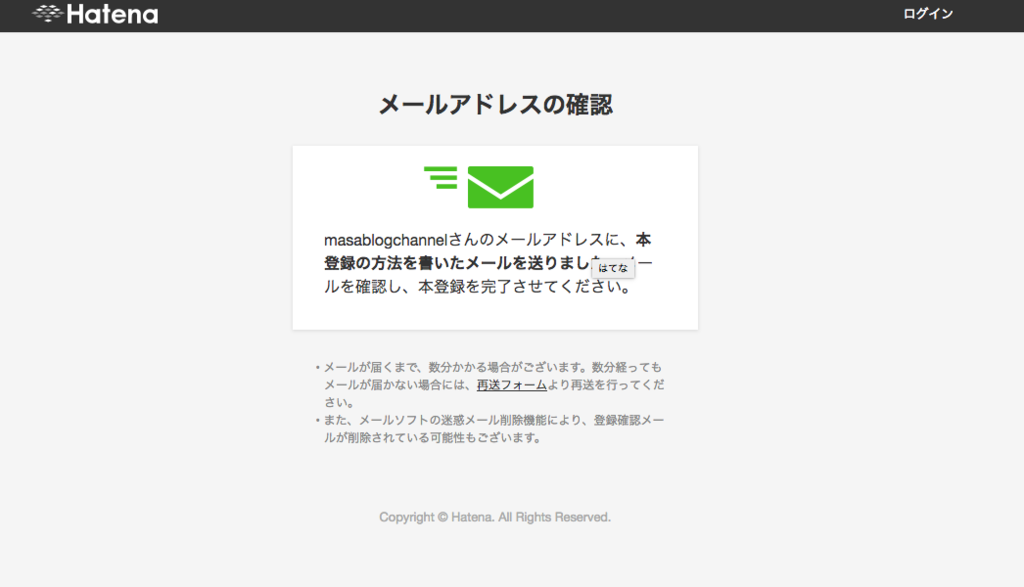
登録を行うと、入力したメールアドレスに確認メールが届きます
(この時点ではまだ登録されていません)

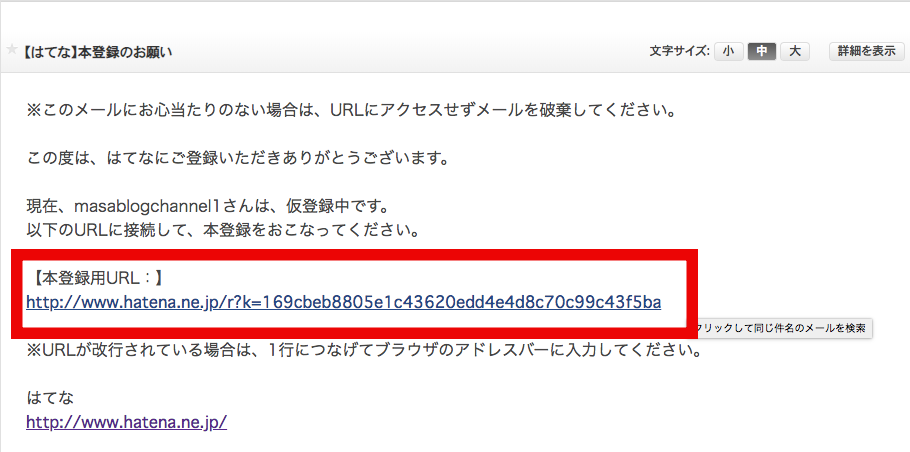
さきほど入力したメールアドレスに本登録のメールが届きます

この本登録用 URLをクリックすることで、はてなIDの登録完了になります
この段階では、はてなIDを作っただけでブログはまだ作成されていません
ということで、次にブログを作ります
STEP2:ブログを作る
次にブログを作ってみましょう
はてなのホームページからブログをクリックするとブログ作成ページに飛びます

ブログURL:ブログのURLになります(このブログでは、masahiroblog.comの部分)
※URLは後で変更することができません
※ドメインは5つの中から選べます(どれでもOK)
公開したい範囲:(ネット上に上げるのであれば)全ての人に公開を選択
最後にブログを作成ボタンをクリック
これでブログの登録ができました!

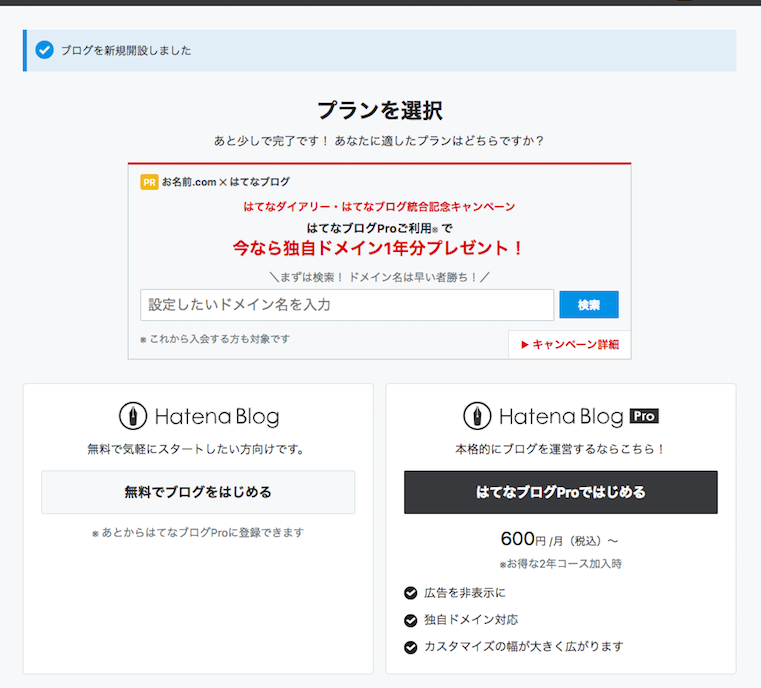
登録し終えると、無料と有料のどちらのプランにするか聞かれます
ブログアフィリエイトなど、本気でブログをやりたい!って方は有料がおすすめです
とりあえずブログを書きたい!ってかたは無料でいいと思います
今回はとりあえず無料のまま進みますね!
じゃあ、実際にブログを見てみましょう!(”無料ブログはじめる”をクリック)

これでブログを作ることはできましたが、タイトルやプロフィール画像など変更しておいたほうがいい部分があるので紹介します
ブログを整える
ブログができたとはいえ、まだ整っていないので設定が必要になります
ということで、ブログ名やブログの画像を設定していきましょう
簡単な設定(ブログ名、ブログ画像)
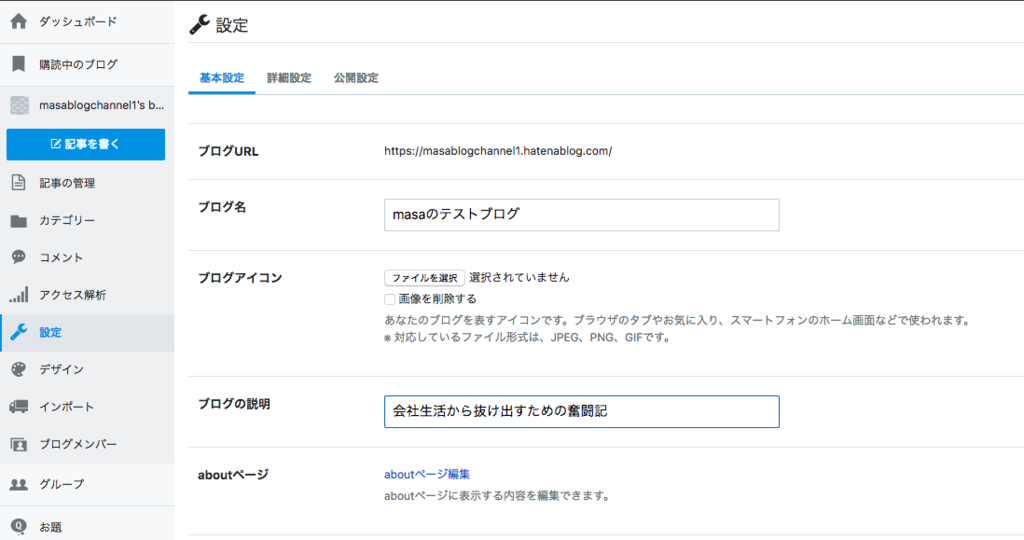
1:右上のアカウント→設定をクリック

2:基本設定で各項目に入力します

ここで入力する項目はこれらになります
ブログ名:ブログのタイトルになります(何回でも変更可能)
ブログアイコン:ブログのアイコン
ブログの説明:ブログの小テーマ(何回でも変更可能)
コメント設定:コメントに対する設定
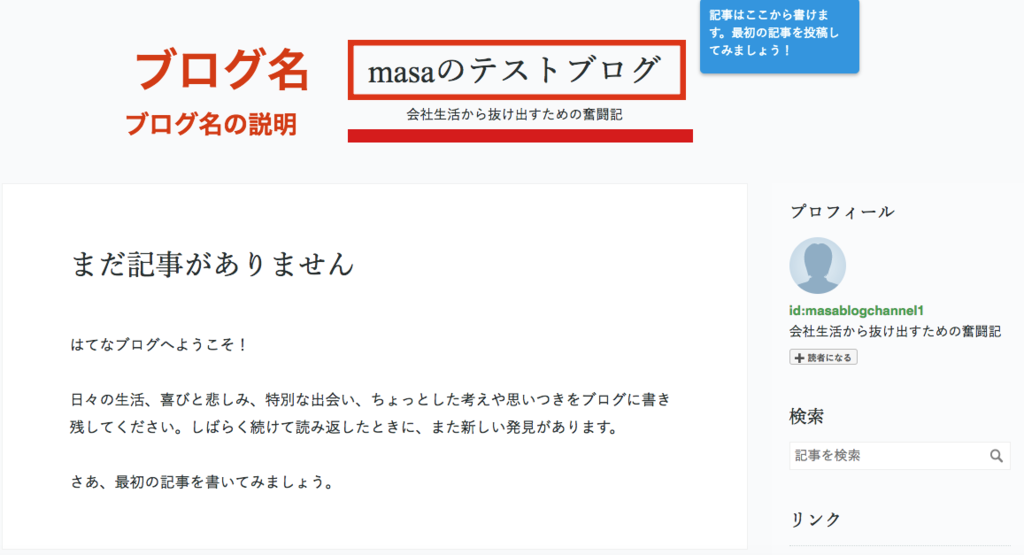
これだけでは分かりにくいので、どの部分が変わるのか画像で説明していきます

ブログアイコンは設定するとこうなります

ブログアイコンはブログを表す画像ですね
Twitterなどに貼り付けた時のトップ画像になるので、ブログ名と関連する画像にしておくことがオススメです
さらにタブの画像にも反映されます

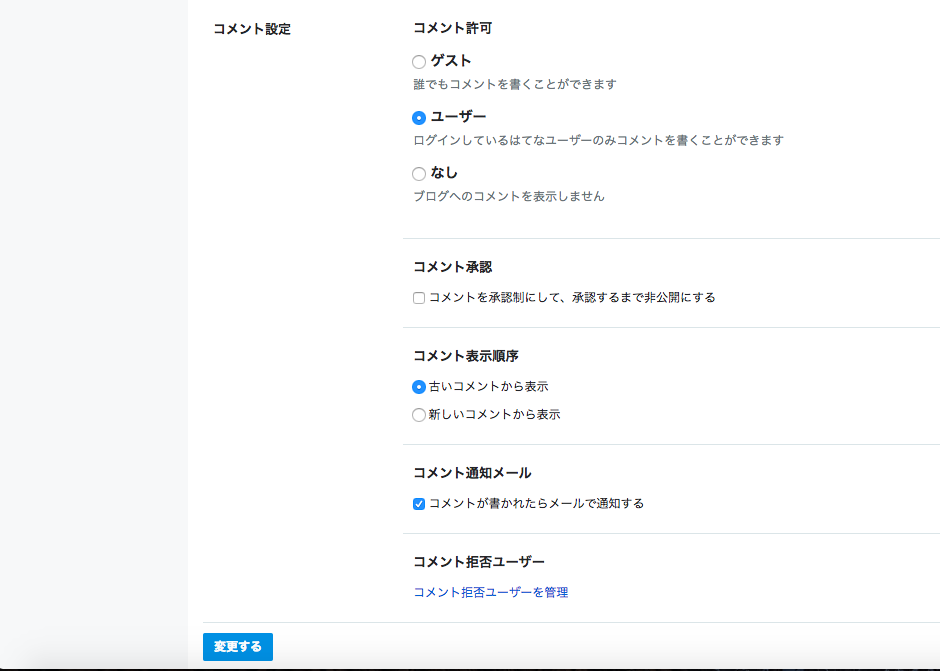
コメント設定について

コメント許可:コメントを書くことのできる人を制限できます
コメント承認:コメントを承認するまで非表示にできる
コメント表示順序:コメントの表示順番です
コメント通知メール:コメントがくるたびにメールで通知が来ます
個人的にはデフォルト(上の画像)の設定で問題ないですね
最後に”変更する”ボタンをクリックします
(※このボタンを押さないと反映されません)
これで基本的な設定は終わりです
できたけど、なんか味気ない・・・
他の人のブログはもっとデザインがよかったけどなぁ
わかった!
じゃあ、みんなと同じようなデザインにする方法を教えよう!
デザインテーマ、プロフィール画像の変更
次にデザインとプロフィール画像を変更してみましょう
デザインを変える
1:右上のアカウント→デザインをクリック

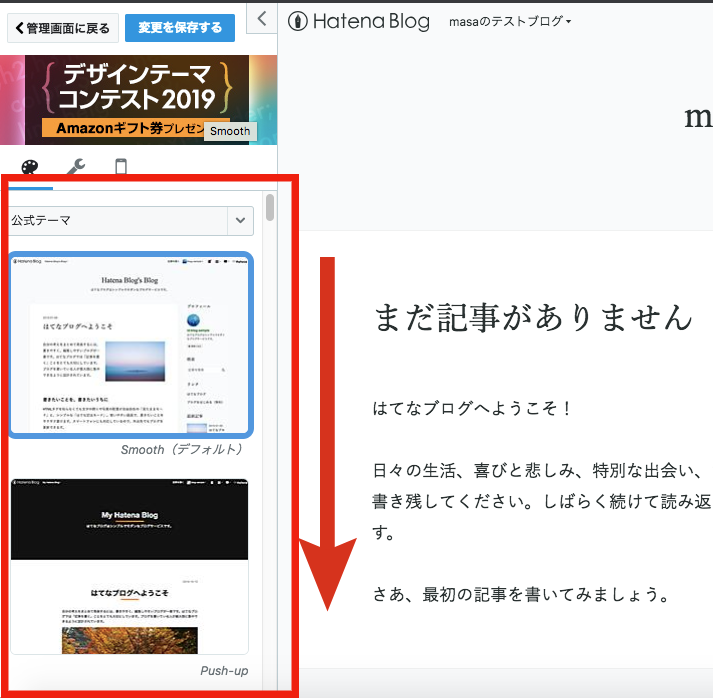
すると左側にデザインテーマがでてきます

気になるデザインは、クリックすれば右側に自分のブログが選択したデザインで表示されます
デザインはテーマストアで選ぶ方がかっこよくなるので、そちらがおすすめです
テーマストアの場所は、一番下までスクロールしてみてください

一番下まで行くと、”テーマストアでテーマを探す”というのが出てくるのでクリック

するとテーマストアにページが飛びます
ここでは一般の人が作成したテーマを利用することができます(無料で!)
ちなみにこのブログはZENO-TEALを使用していますが、はてなProじゃないと使いにくいので無料ではおすすめしません
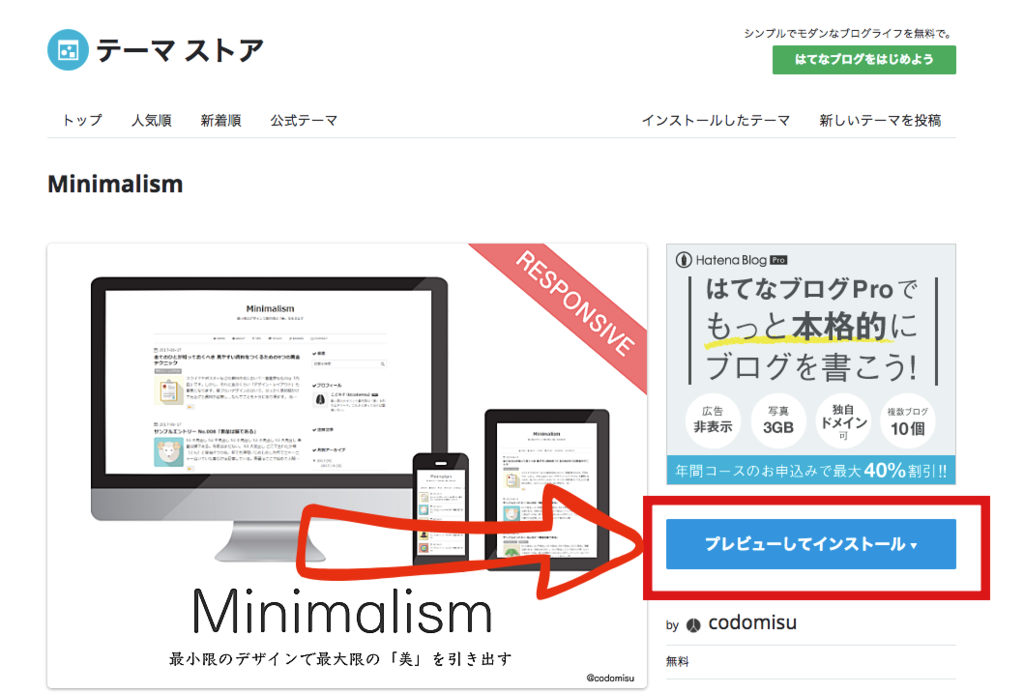
無料の方にはMinimalismをおすすめします
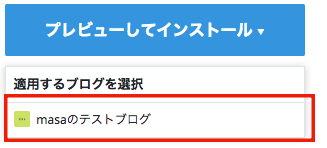
2:気に入ったテーマがあれば、選んで”プレビューしてインストール”をクリック


すると、選んだテーマで自分のブログが表示されるので、表示されたテーマがいいと思えば3:”このテーマをインストール”をクリックします

これでテーマの完成です
次にプロフィール画像の設定を行います
プロフィール画像の変更
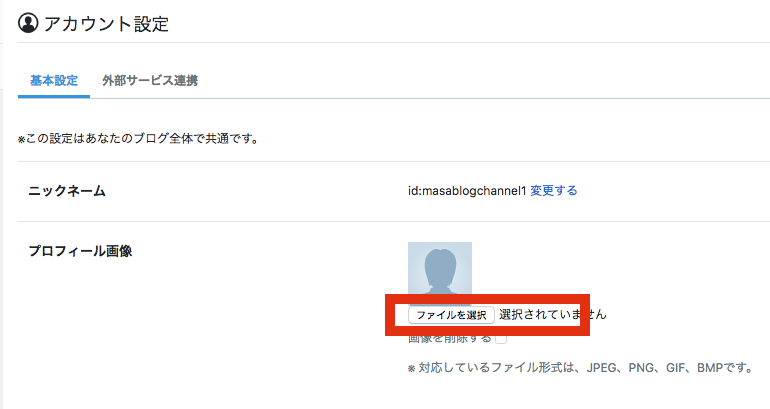
1:右上のアカウント→アカウント設定をクリック

2:プロフィール画像のファイルを選択をクリック

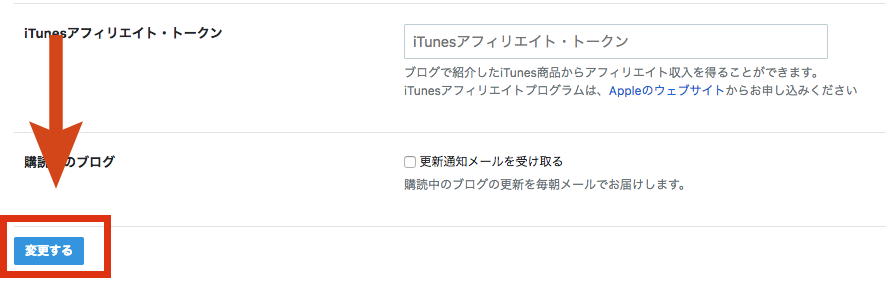
3:そこで画像を選択して、変更するボタンをクリック
(変更ボタンをクリックしなければ反映されません)

ブログのページに戻ると・・・

かなりきれいなデザインのブログが完成しました!!
シンプルですっきりしたデザインになったね!
そうだね!
じゃあ次は記事を書いてみよう!
記事を書く
次に記事を書いていく方法と、記事を見やすくするテクニックをいくつか紹介していきます
基本的な記事の投稿方法
基本的な記事の書き方は3ステップです
STEP1:記事を書く
STEP2:プレビューで確認
STEP3:公開する
一つずつ追っていきましょう
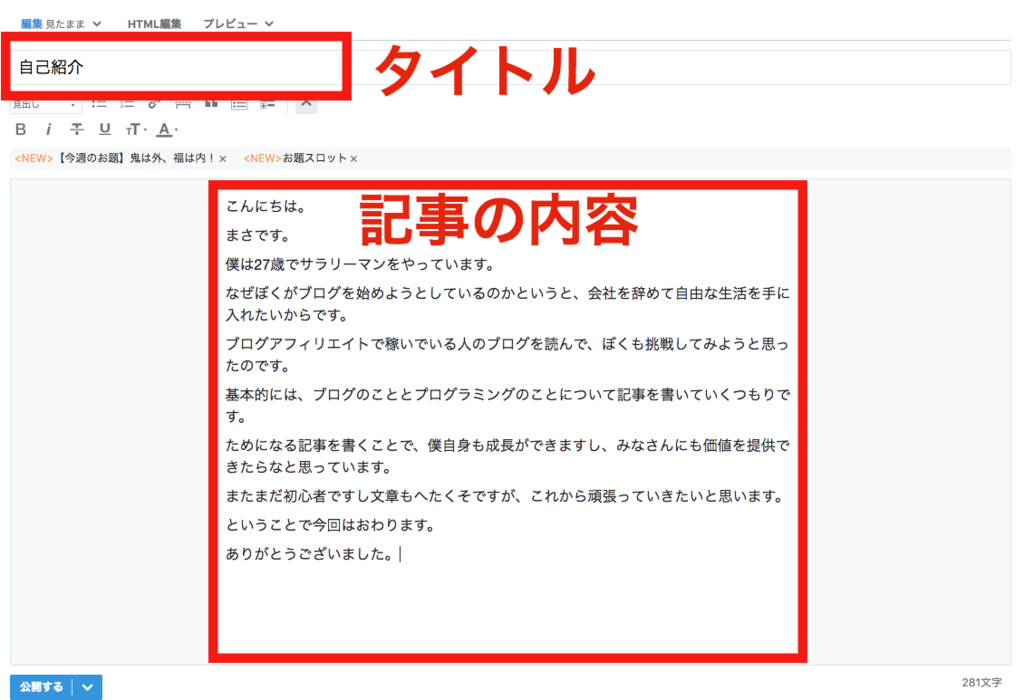
STEP1:記事を書く
まずは記事を書いてみましょう
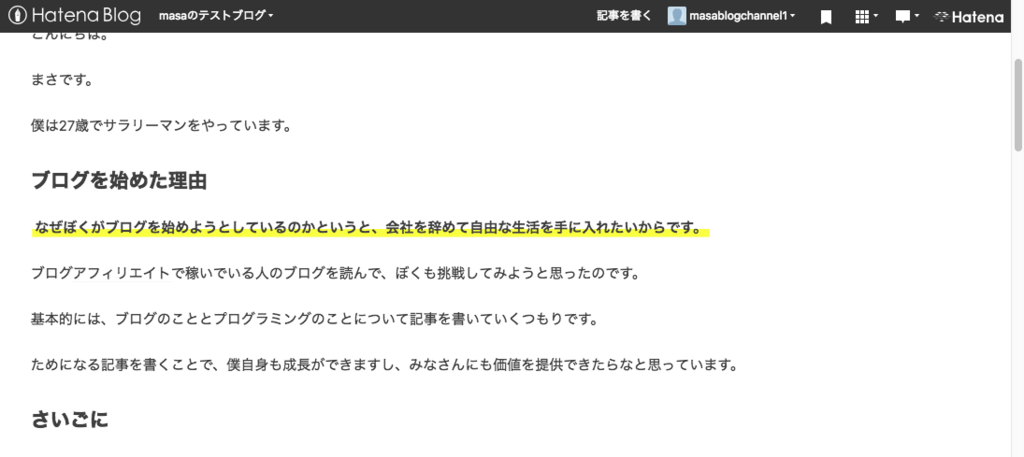
何を書こうか迷ってるって人は、自己紹介や意気込みがおすすめです

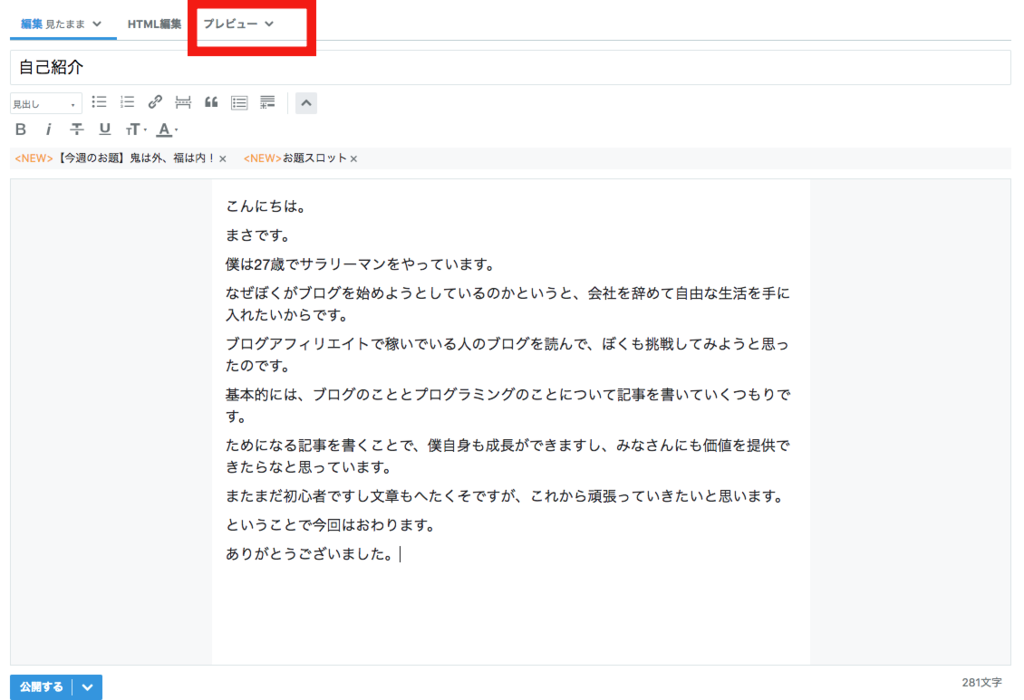
STEP2:プレビューで確認
では記事がある完成したなと思ったら、プレビューで確認を行います

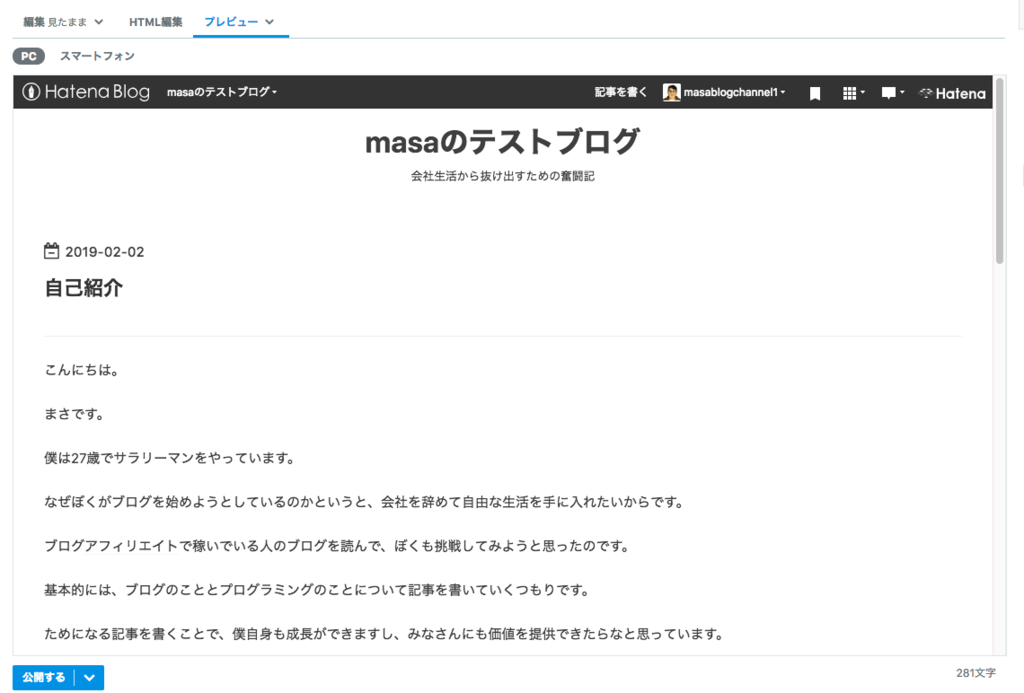
プレビューでは、実際に記事が投稿された時の画面を表示してくれます

ここで一度読んでみて以下のようなことを確認します
- 表現がおかしくないか?
- 誤字脱字がないか?
もし、何か変な箇所があるのであれば編集タブに戻してから、書き換えましょう
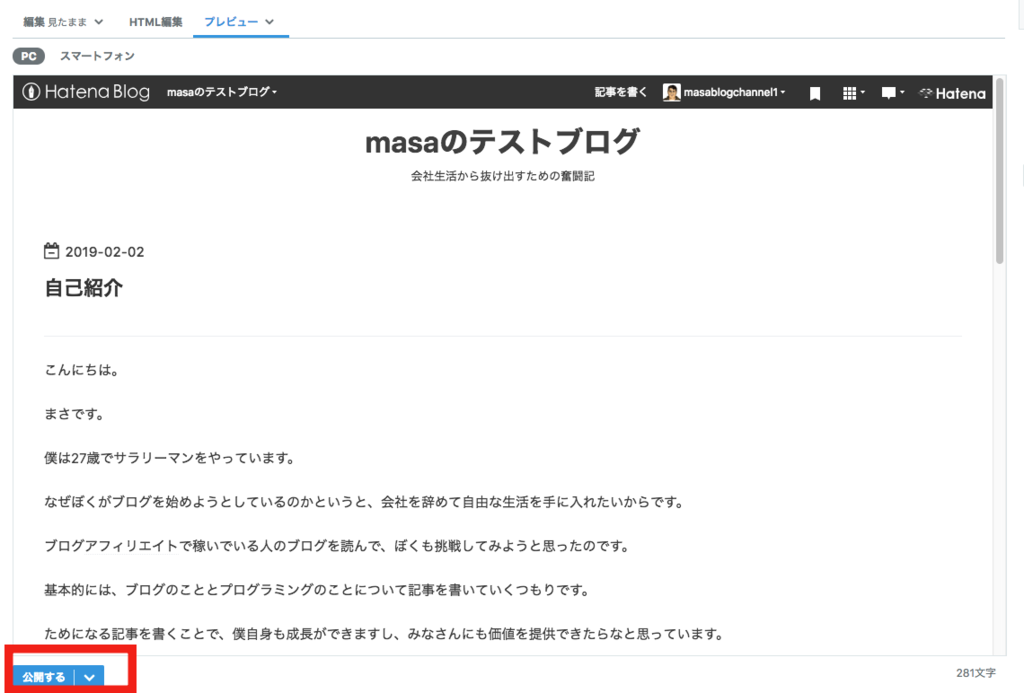
STEP3:公開する
プレビューで不備がないことを確認したら、記事を公開します
左下の"公開する"ボタンをクリック

これで記事を投稿することができました
しかし、ただ文字たくさんあるだけで記事自体が味気ないですね
ということで、いくつかのテクニックを使って記事を見やすくしてみましょう!
テクニックを使って見やすくする
ということで、ちょっとしたテクニックをお教えします
これができるだけで、すごく見やすい記事が書けますよ
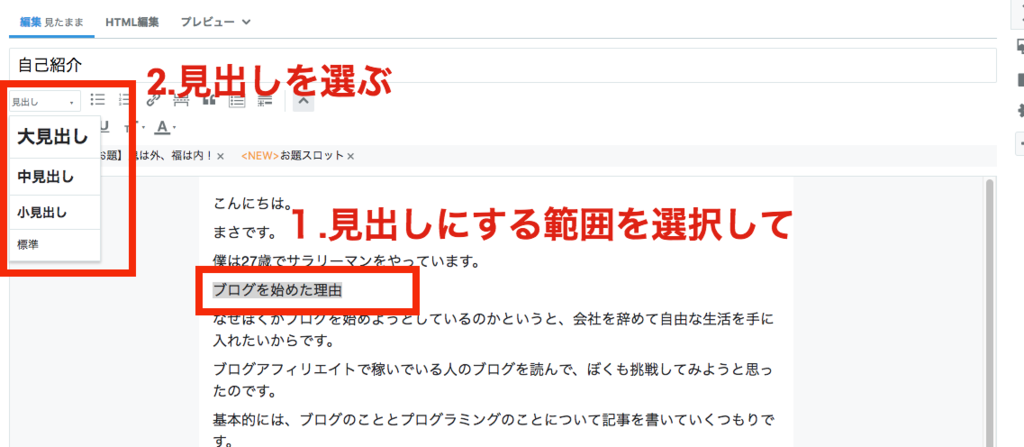
テクニック1.見出しを使う
見出しを使うことで、内容を区切ることができます
1:見出しにする範囲を選択→見出しを選ぶ

プレビュー

見出しを作ることで、話の内容ごとに区切ることができます
先ほどに比べると、パッと見るだけでも何が書いてあるのかわかるので、読みやすいですね
テクニック2.アンダーラインを使う
次に大切な文や読んでほしい文にアンダーラインをつけましょう
1:アカウント→デザインをクリック

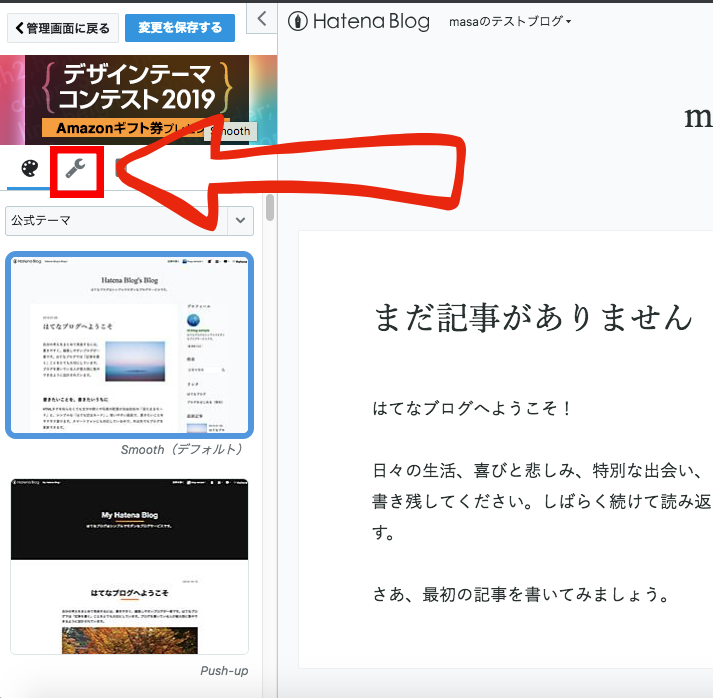
2:デザインの左にあるスパナのマークをクリック

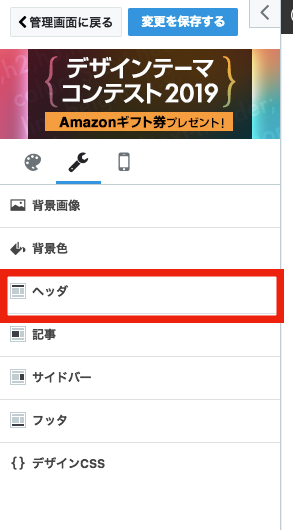
3:ヘッダをクリック


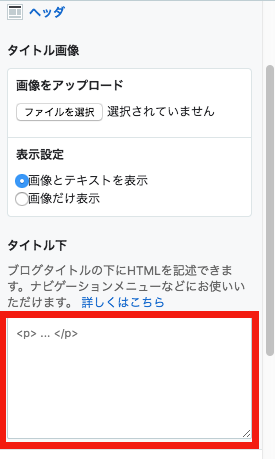
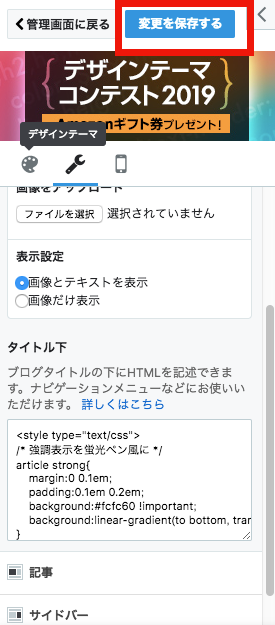
タイトル下というところにHTMLを記述できるようになっていますので、そこに4:以下の文をコピペします
5:変更を保存をクリック

これで完成です
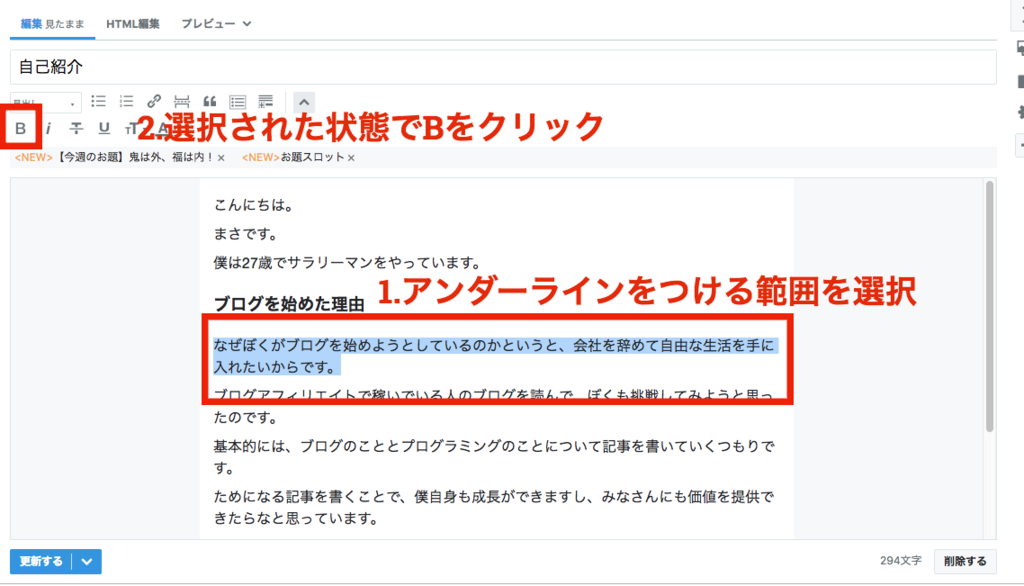
6:アンダーラインを弾きたい部分を選択→B(太字)をクリックすることでアンダーラインが引けます

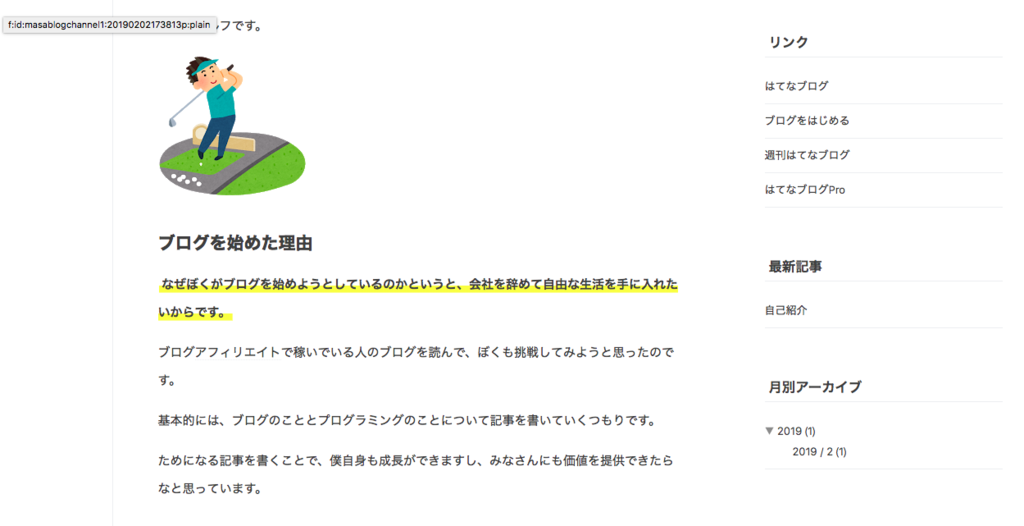
プレビュー
これで強調したい部分ははっきりとわかるようになりましたね
これだけでも十分なのですが、文字ばかりになってしまいますので、画像の入れ方も知っておきましょう
テクニック3.画像添付
まず、画像をつけたい部分にカーソルを持ってきます
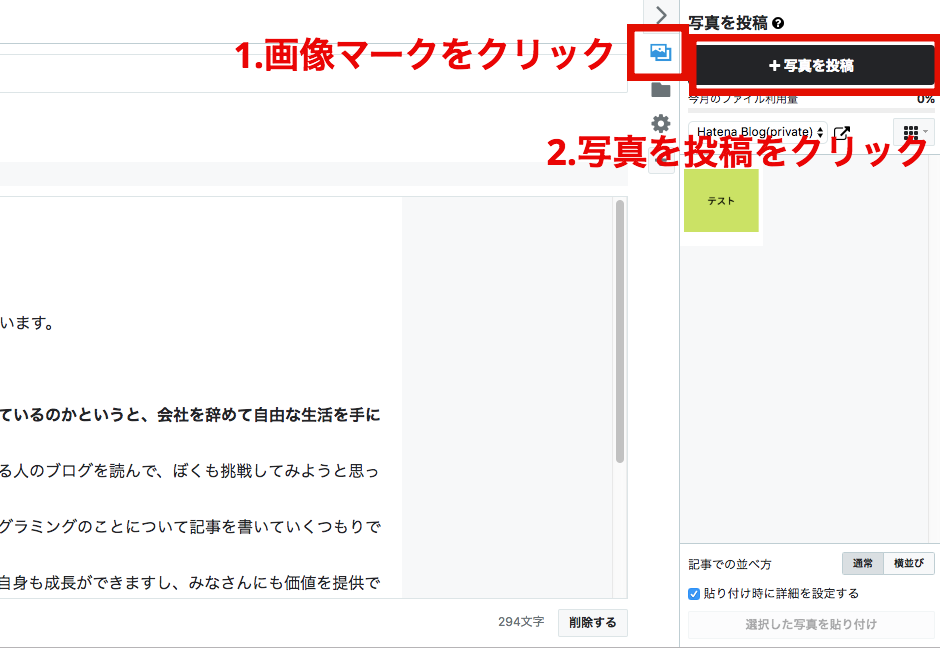
1:右にある画像マーク→写真を投稿をクリック

2:画像を選択する→記事編集画面に貼り付けるをクリック

これで画像が入りました

画像が入ることで、かなり読みやすい記事になりましたね
テクニックは以上となります
これだけできればブログとして立派なものだと思いますよ
まとめ:ここまでできれば脱初心者
今回は、ブログ設立から必要最低限の書き方テクニックまでを紹介しました
テクニックなどもお教えしましたので、ここまでできればもう初心者を脱したと言ってもいいくらいだと思います
あとは、たくさん記事を書いていくだけですね
さぁ、これからブログ生活のはじまりだ!!