
Progateの有料版を受講しようか迷ってるんだよね。
どれくらいのレベルまでスキルを身につけることができるんだろうか?
自分でサイトを作り上げるレベルまでなれたりするのかな?
こんな疑問に答えます
有料版の受講前(無料版の初級編のみ受講)
まずは有料版受講前の僕のスペックを紹介しておきますね
ちなみに無料版のHTML&CSSの初級編は受講完了している状態です
>>Progate無料版を受けてみた。どれくらい成長する?仕事できる?
・ホームページの構成程度しか理解できない
サイトは基本的に、ヘッダー、メイン、フッターなどで構成されています
Progateの初級編でこれらの基礎を学習することが可能です
しかし、無料版である初級編は、基礎の基礎しか教えてもらえないので、そこまで上達はしませんでしたね
例えば、
・メニューボタンを押したらメニューが表示される
・ログイン、新規登録ボタンを押すと、登録画面が出てくる
といった動作をすることはできるようになっていませんでした
・ランディングページ(LP)を理解するほどの能力はない
Progate初級編を受講しただけでは、ランディングページ(以下LP)を理解するほどの能力はありませんでした
LPってなに?
一般的に「ランディングページ」や「LP」が指すものは、一つの商品やサービスを売るための、一枚の長いWEBページです。
↓具体的なイメージができない方は、こちらの参考をご覧ください
このLPがつくれるようになれば、クラウドワークスなどで個人的に仕事を取得してお金を稼ぐことができるようになります
HTML&CSSを勉強しようとする人は、LPを作れるようになるというのが目的という人が結構多いかと思います
(ぼくが勉強しているのも、LPを作れるようになり、クラウドワークスで仕事を取得するためです)
残念ながら、Progate初級編のみではまったくLPを作れるようにはなっていません
・スマホ対応のホームページは作れない
最近はパソコンで何かを調べるというよりも、スマホで調べることが多くなってきていますよねっ!
そんな中、サイトがスマホ対応していないと型崩れを起こしてしまいます
スマホ普及率が80%近くになっている現代において、スマホ対応していないホームページは多大なる損失を出してしまいます

そのため、学習の目的が仕事でも、自分用のサイトを作るにも、スマホ対応は必須です
しかしProgateの初級版ではスマホ対応までを学習することはできません
そのため、使えるホームページを作れるようになるまでには、もう少しスキルを身につけないといけません
・ブログの一部のHTMLは手打ちできる
そうは言っても、初級編だけでも構成を理解できたり、ブログのhタグ(見出し)や吹き出しのクラスなどは手打ちできるようになりました
ブログをやっていない人からするとわかりにくいかもしれませんが、ちょっとしたテクニックなら使えるようになったくらいだと思ってもらえたらと思います
有料版の受講後、どうなったの?
次に有料版受講後にどうなったのか?を紹介していきますね
・LPがざっくりと読めるようになった
LPがざっくりですが、読めるようにはなりますね
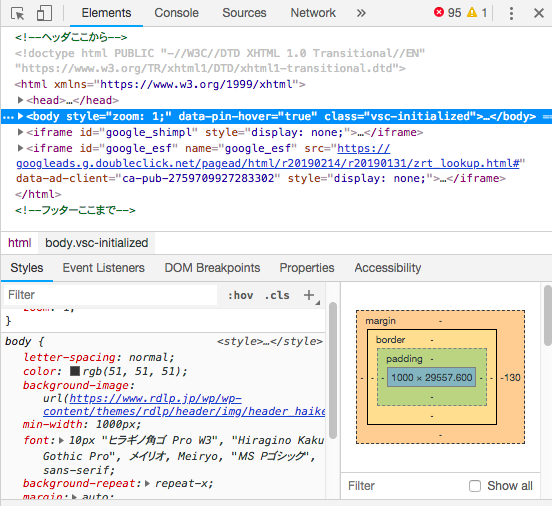
LPのサンプルをGoogleChromeで開いて、右クリック⇒検証で、LPのソースコードを見ることが可能になります

Progate有料版をする前までは、「ここからヘッダーでここからフッターなんだなぁ・・・」くらいしか理解することはできませんでした
しかし、有料版受講後は、「あ~なるほど!こうやって書いているのかぁ」と理解できる部分が増えましたね
もちろん、わからない部分もたくさんありますが、かなり読めるようになったという実感を得られるようになりますよ
・ブログのCSSの意味がわかるようになった
それからブログで使っていたCSSの意味が分かるようになりました
ブログをやっていない人からすると、あまり関係ないことですし、別にブログをやっているからといってCSSを理解する必要はありません
(僕も今まで理解しないまま、ネットに出ているコードをコピペして張り付けただけで十分活用できていましたし)
でもProgate有料版受講後では、「あーこうやってつくってたのかぁ」と意味がしっかり分かるようになってきます
・スマホ対応の基本的な記事の書き方がわかった
スマホ対応した基本的な記事の書き方を習得することができます
HTML&CSSでは学習コース、道場コースともに上級クラスではスマホ対応のレスポンシブ対応について学習します
実際に仕事をもらえるレベルになるには、レスポンシブ対応が必須なので、しっかり学べるのはうれしいですね
4時間ほどで学ぶことができますし、そこまで難しくないので初心者中級までクリアできた方なら問題ないでしょう
・とはいえ、LPをイチから作ることはまだできない
レベルアップしたからとはいえ、イチからLPを作り上げることはできません
なぜならHTMLやCSSと言っても、構文だけでも100以上はあります
しかもプログラミングというものは、いろいろな構文を組み合わせて作っていくため、1つのモノを作るだけでも複数の方法があります
そうなると、いくらProgateの上級までやったとしても、たった十数時間程度の勉強ではLPを作り上げることは難しいですね
Progate(HTML&CSS)有料版を受けての感想
では実際にHTML&CSSの有料版を受けてみての、率直な感想を述べていきたいと思います
・初級編に比べてレベルが急激に高くなる
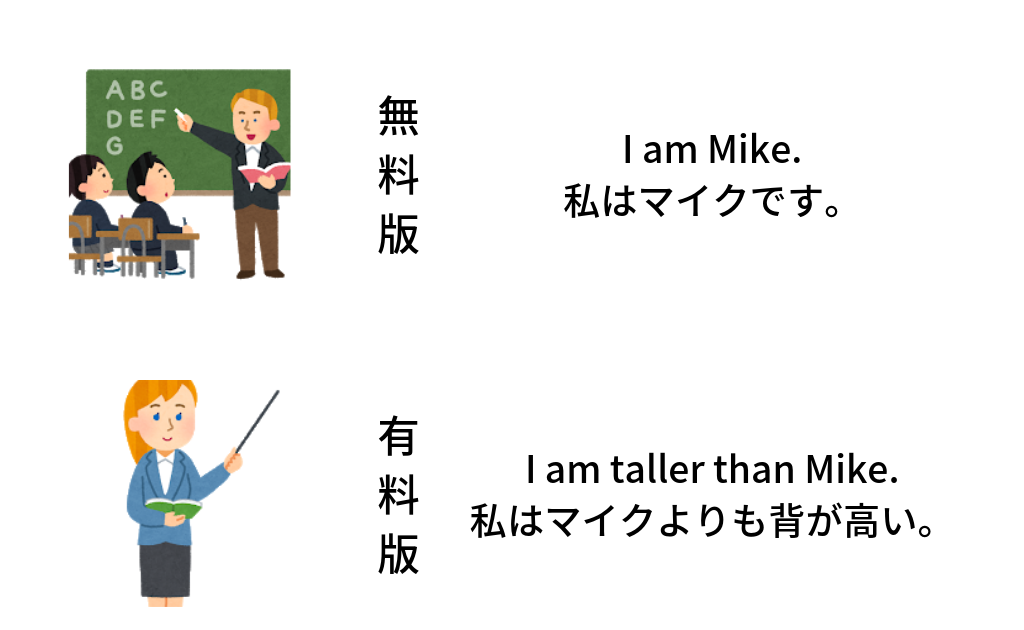
初級編は、基礎の基礎ということでものすごく簡単に進めることができたかなぁという印象でした(英語でいうとこのBe動詞とか、主語述語とか)
しかし、有料版である中級あたりから急に覚える構文が多くなったりしたような気がします(英語でいう不定詞、比較とか)
とはいえ、そこまで難しいというわけでもありませんので、安心してください
かなり意志が弱くない限り大丈夫でしょう
(逆にここでくじけてしまう人はプログラミングを身につけられないと思います)

・道場コースで学習が定着できる
有料版では、学習コースと道場コースという2つのコースがあります
道場コースとは、学習コースで学んだことをほとんどスライドなしで作り上げるというものです
学習コースだけでは、構成が初めての人のために作られているため、
スライドで2,3個の書き方を学ぶ⇒すぐに実践
という形になっています
学習コース受講のみでは、その時は書けたとしても後で「なんだったっけ?」となることがほとんどです
道場コースがあることで、「こうしたいから、こういう書き方をすればいいんだ!」という形で身につけることができます
・1周しただけでは、身につかない
道場コースで復習できるとはいえ、1周で身につけるほど簡単ではありません
何周もすることで身についてきます
ぼくは3周目あたりから、何も見なくてもできるようになってきました
まぁ大体3周くらいを目安に高速で回していくことをおススメします
htmlとcssは奥が深い
— Yu@元NZ&脱サラ研究生 (@happy_life_xyz) 2019年2月15日
実際に教材のデモサイトのコード読んで理解できるのと、
レイアウトの叩き台を作れる能力は似てて非なると実感!
前者はProgateなどを2〜3周すればあまり問題にならない。一方後者は自分で手を動かさない限りは経験が蓄積されない!
週一でも練習あるのみやな〜
・LP案件の取得ができるレベルにはならない
先ほども書きましたが、クラウドソーシングなどで案件取得ができるレベルにはなりません
Progateの上級編まで終わると、受講中に作ったサンプルの記事はそこそこいいモノができているので勘違いしやすいので注意してくださいね!
一般的にはProgateを終えてからは、サイト模写がオススメされています
progateは良いサービスですが、レベル上げが目的になってしまう人が多いです🤔
— H I R O K I🇯🇵フリーランスWebエンジニア (@HIROKI99976704) 2018年8月12日
progateが網羅してるのは「基礎知識」ですが、それでも簡単なLPなら作れるようにはなれます。HTML/CSSコースをクリアしたらさっそく環境構築 → 制作(模写)の経験を積んだ方が圧倒的に成長できますよ👍
プログラミングの勉強はProgateで始めましたが、各コースを1~2週したらすぐに模写コーディングに移りました。
— タカキ@札幌 (@kutarosan33) 2018年8月13日
Progateはインプットなので、必ず何かしらアウトプットが必要になります。全然できないと思ったらProgateに戻ればいいだけなので、見切り発車でアウトプットしてみるのは全然ありです。
サイト模写はこれから取り組んでいこうかなと思ってます!
まとめ:大幅にレベルアップするが、仕事が取れるまでにはならない
有料版のHTML&CSSを受講してみての一番の感想は、無料版に比べると、各段とレベルアップできます
しかし、これだけでは簡単にLPをつくれるようになるとは思えません
やはり過去の受講者さんがおっしゃる通りLPの模写が必要だと思うので、実践してみたいと思います