
どうも、サラリーマンブロガーのまさ(@masansatabasa07)です
Progate無料版を受けたらどうなれるかな?
仕事できるまでになれるかな?
そんな疑問にお答えします
僕のプログラミング経験歴
HTMLやCSSは初心者(JavaScriptやjQueryも)
大学時代には研究でC言語を使っていた
仕事でVBを使ったことがある
(プログラミングに対して苦手意識大)
そんなぼくがProgate無料版で受講できるホームページ作成などに使用する言語(HTML、CSS、Javascript、jQuery)を勉強してみた感想を述べていきたいと思います
目次
1.Progateとは?
1-1.Progateってなに?
1-2.言語一覧
1-3.無料版と有料版の違い
2.Progate無料版を受講してみて感じたメリット・デメリット
2-1.メリット
2-2.デメリット
3.Progate無料版を受けたらどうなる?
4.有料版にしたほうがいい?
5.まとめ:Progate無料版は初心者がプログラミングを知るのにオススメなサービス
Progateとは?
ここで知れること!
・Progateって?
・どんな言語が学べるの?
・どの言語から学べばいいの?
・無料版ではどこまでできるの?
Progateってなに?
Progate(プロゲート)とは「初心者でも独学できるレッスンを」という信念を基に作られたプログラミング学習サービスです

このProgateというサイトは、代表取締役の加藤さんと村井さんが東京大学在学中にプログラミングの講座を受けたことから始まりました
当時はプログラミングをしたことがなく、初心者だった二人にとって習得するのはとっても困難だったそうです
そこで初心者向けのプログラミングコースがあれば!と思い、作られたのがProgateです
そのため、できるだけ初心者が挫折しないような工夫がたくさんあるサービスになっています
学べる言語一覧
Progateで学べるのは全16コース、71レッスンになります
そのうち、無料版で学べるのは15コース、18レッスンです

これだけあれば、どの言語を学べばいいの?
確かにわからないね。でも安心して!
Progateでは目的別のコースも用意されているんだ

目的別コースでは、やりたいことからどんな言語を学べばいいかわかるから、初心者にわかりやすくていいですね
初心者は挫折しないことが一番なので簡単なものがいいかも
個人的にはHTML&CSS→JavaScript→jQueryと学ぶのをオススメします
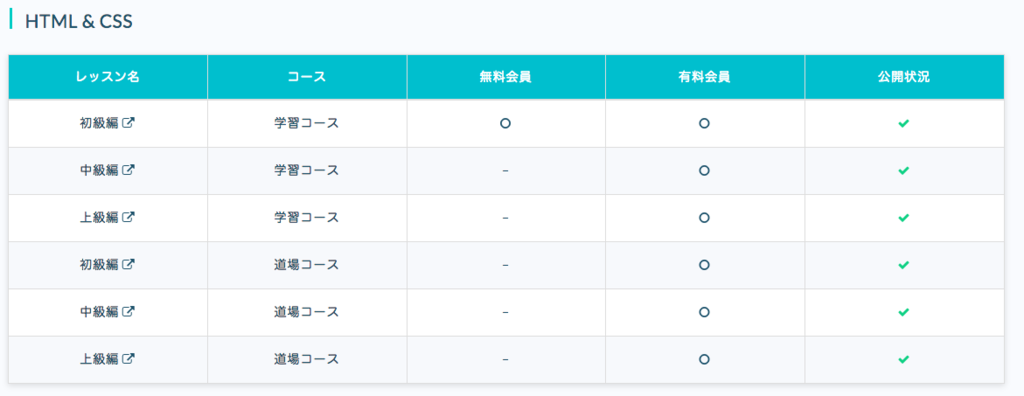
無料版と有料版の違い
基本的に1コースあたり4、5レッスンあります
無料版は、そのなかの初級編レッスンのみが受講できるというの感じですね
有料版では全てのコースを受講することができます
例:HTML&CSS

ちなみに有料版は月額980円で全てのコースを受講できますよ
Progate無料版を受講してみて感じた4つのメリットと2つのデメリット
僕がHTML&CSS講座の初級編を受講してみて思ったメリットデメリットを紹介していきたいと思います
●メリット
1.初心者にわかりやすい講座
2.スライド→実践という構造なので身につきやすい
3.環境構築をしなくていい
4.文字がコピーできる
●デメリット
1.無料版ではほとんど力がつかない
2.実践テストを飛ばせない
1つずつ説明していきますね
●メリット
1.初心者がわかる講座になっている
初心者には、めちゃくちゃわかりやすく説明されているなぁという印象でした
特にスライドはイラストが中心となっているので、データの動きなどもイメージしやすく簡単に理解できます

直感的に理解できるということは初心者にとってありがたいですね
2.スライド→実践という構造なので身につきやすい
Progateでは、2、3個の新しい構文などをスライドで学んだ後に、その構文を使ったプログラミングを実践する小テストのようなものがあります
学んだことをすぐに書く(アウトプットする)ことで、自分のものにすることができやすい構造になっているんです
スライドを見ているだけでは、「なるほど、簡単だな!」と思っていても、いざ書こうとすると意外と書けない・・・なんてことって結構あるんですよね
そんなことにならないような構造で教えてくれるので、すぐに身につきます

しかもコーディングしながらでも課題の内容を確認できたり、自分が書いたコードの画面を確認できます
普通は、いちいち画面開き直して・・・とやる手間が省けるのでモチベーションも下がりません
3.環境構築をしなくていい
環境構築っていうのは、自分のパソコンでプログラミングできるようにすること
いろんなものをインストールしたり設定をいじったりしないといけないんですけど、初心者には難しすぎる・・・
結構、環境構築ができずに挫折する人も多いんです
この世界に存在するあらゆるプログラミング言語は、まず環境構築で9割5分の人を挫折させる。
— 伊藤 祐策(パソコンの大先生) (@ito_yusaku) 2017年11月21日
環境構築でn回挫折してる
— Rib (@ribn_il) 2019年1月24日
そんな環境構築をしないで、プログラミングができるのは初心者にとってものすごいメリットだと思います
4.文字がコピーできる
プログラミングって基本は英語なんですけど、画面に表示する文字が日本語だといちいち切り替えキーを押さないといけない
これが意外とめんどくさい
あと、別に覚えなくてもいい文などはコピペできるような仕様になっているので、勉強しなければいけない部分以外の手間を省いてくれます
ちょっとしたことなんですけど、うっとうしいと思うところがないように小さな気遣いがあるのはいいですね
●デメリット
1.無料ではほとんど力がつかない
後でも話しますが、無料版だけではほとんど力がつきません
あくまで無料版は、プログラミングを知るということが体験できるサービスだと思ったほうがいいですね
2.実践テストを飛ばせない
書き方がちょっと違うだけで、さっきとほとんど同じじゃん!みたいなことが時々あるんですね
そういった部分でも実践のテストはしっかりと合格しなければ先に進むことはできません
同じようなことはパッパと飛ばしたいなぁというのが本音です
Progate無料版を受けたらどうなれる?
プログラミングの基礎の基礎を知ることができます
これだけで仕事ができるほどの知識やスキルは得られませんね
まぁプログラミングは2、3時間で仕事になれるほど簡単ではないですから当たり前なんですけど・・・
Progate無料版を建築に例えると、
・トンカチやカンナという道具があるんだよ
・釘の打ち方やかんなはこうやって使うんだよ
といったことを学べるものかなぁと思います

実際にカリキュラムの中身を見てみるとわかりますよ
例:HTML&CSSのカリキュラム

例:HTML&CSS初級編で作ったもの

これができるようになるってのは凄いことだと思いますが、これで仕事ができるほどのスキルではないということがわかるでしょう
有料版にしたほうがいい?
目的によるんですけど、先ほども書いた通り無料版のみではほとんど役にも立ちません
・自分で商品を作ってみたい!
・WEBサービスを作ってみたい!
って人は確実に有料版までやったほうがいいと思います
有料版になると難易度もグッと上がってきて学べる構文も多くなり、それにともないできることも多くなりますよ
例:実際にHTML&CSSの中級編で作ったもの

有料版までやればボタンを作ったりと、多少凝ったことができるようになります
>>【体験談】ProgateでHTML&CSSの有料版を受講してみた結果・・・
まとめ:Progate無料版は初心者がプログラミングを知るのにオススメなサービス
Progate無料版を体験してみての感想は、プログラミングを知るということができるサービスですね
基本的に無料版をしただけ何かを作れるなんてことはありえません
「興味があるけど、難しそう!どうしよっかなぁ〜」くらいに思っている人は、無料版でどんなものか見れるのでいいですよ!
とりあえずプログラムを動かす体験をするにはおすすめでしたっ