
どうも、まさです
今回はブログカスタマイズとしてグローバルメニューを設定したので、そのことについて語りたいと思います
もし、まだグローバルメニューをつけてない人や、そもそもグローバルメニューとは?
って人のための記事となります
まだ設置してないよって人は、作っておいて損はないのでぜひ一読してみてくださいね
グローバルメニューとは?
そもそもグローバルメニューってなんぞや?って人もいるかもしれないので解説ておきます
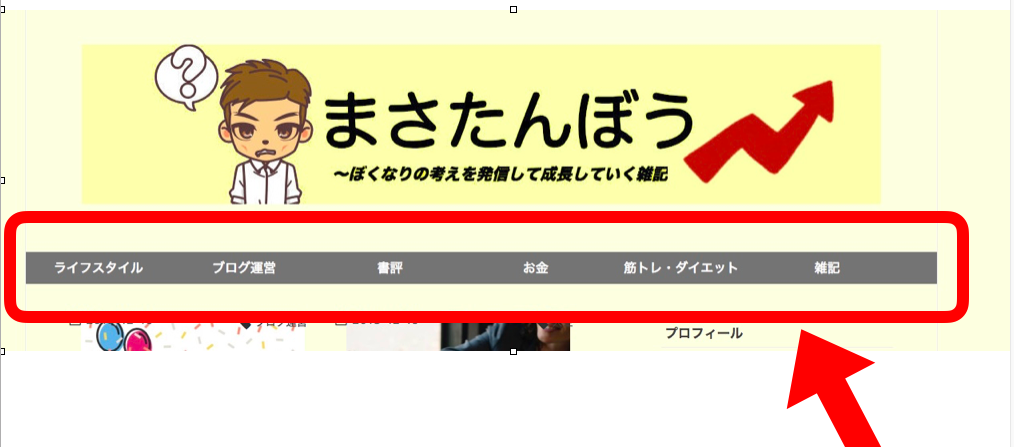
ブログトップにあるコレのことね

別名グローバルナビとも言うみたい
ブログをよく見る人だったらわかるかもしれないが、有名ブログはみんなこのグローバルメニューを設置してるんです
それから企業のホームページなんかにもほとんどついています
グローバルメニューを設置するメリット
じゃあなんでこのグローバルメニューの何がいいのかということについて語りたいと思います
1.ブログのことが一瞬でわかる
このメニューのいいところは、「一瞬でどんなことを書いているブログなのか?」というところがわかること
ブログ自体の目次のような役割をしてくれるわけ
だから初めて訪問してくれた人に、こういうこと書いてるブログですよ~ってことを視覚的に教えることができる
2.ユーザーが複数の記事を読んでくれる可能性が上がる
たとえば、Twitterで読んだ本に関する記事をツイートしたとしよう
そのツイートからブログに飛んでくる人って、少なくとも記事の内容つまり本に興味がある人だよね
もし本というカテゴリーで書評記事がまとまっていれば、他の記事にも興味を持ってくれるかもしれない
だけどグローバルメニューがなかったら、基本的にはツイートした1記事だけしか読まれないからね
せっかく興味持ってきてくれた人に、ほかにもこんな記事がありますよってことをおススメする役割にもなるってことだね
グローバルメニューの作り方
ということで、グローバルメニューの必要性はわかったと思います
じゃあ、実際に作ってみましょう
ということなんだけど、僕はHTMLとかCSSとか全然わかんない・・・
そこでたくさんの人がコピペするだけでOKな記事を書いてくれているので、参考にしてペタるだけでできました
ちなみにコピペでOKという記事はたくさんあるんだけど、僕が参考にした記事はこちらです
参考記事
この記事を参考にした理由は、手を加える必要があるコード部分は説明まで書かれていて自分でカスタムしやすい
このグローバルメニューって自分のブログ用に色やサイズを合わせないといけないから、どうしてもコピペだけってわけにもいかない
だから手を加えないといけない部分のコードを解説してくれていると、カスタムするこっち側もすごくわかりやすいんだよね
■設定するときに注意すべきこと
①表示するカテゴリー数
表示するカテゴリーは5つほどに抑えたほうがいいです
あまり多いと見栄えがよくないですし、はみ出したり文字が切れてしまったりしますからね
ぼくは6つにしたんだけど、幅的に7つくらいまでだったら大丈夫みたい
ただ8つ以上になってくると、1つのカテゴリー幅が結構狭くなってくるからおすすめはしません
②カテゴリーの分け方
カテゴリー分けは事前に考えておいたほうがいいです
理由は、いきなり今までの記事を5つのカテゴリーに分けようとしてもできないからです
僕のブログでは何も考えずにカテゴリー分けをしていたので、19個ものカテゴリーができていました
今まで考えて分けてないのも悪かったのですが、これをいきなり頭の中で5つくらいにまとめるなんて、まぁできません
おわりに
今回はグローバルメニューのメリットや作り方について語っていきました
実際にグローバルメニューつけてみるだけでもデキるブログ感が出ますよね
とりあえずつけておいて損はないですし、もし「まだだな」と思う方は、参考にしていただけたらと思います
ってことで、じゃあの~